회사에서 AWS로 배포하며 팀원들에게 공유하려고 작성했던 글인데 조금 더 다듬어서 블로그에도 올려봅니다.
Next.js로 배포를 하려면 어떻게 해야할까요?
보통 vercel을 이용하여 배포하는게 일반적입니다. 그게 훨씬 쉽기도 하구요..
그런데 vercel을 쓸 수 없는 경우가 있죠. 계정에서 무료로 배포할 수 있는 횟수를 다 채웠다던가, private organization에서 private repository를 배포하려면 매달 돈이 든다던가 ^^ <<결정적인 이유
보통 리액트 프로젝트를 AWS로 배포하면 S3에서 정적 페이지 배포, E2C에서 서버 배포, RDS에서 DB를 배포하는데요,
저희는 Next.js에서 서버액션을 사용하기 때문에 S3를 이용해 정적으로 배포하면 안됐습니다.
벌써 머리아프죠? 뭐가 뭔지도 헷갈리고 모르겠는데 회사에선 낼모레까지 배포해오라고 하고..
그치만 vercel과 가장 비슷한 형태로 모든걸 한번에 처리해주는 AWS 서비스가 있었으니.. 그것이 AWS Amplify입니다.
많은 사람들이 Next.js를 배포할 때 vercel 외의 방법은 자료가 별로 없어서 찾기가 힘들실텐데, amplify를 사용하는 방법도 있다는걸 알려드리고 싶었어요.
AWS Amplify를 선택한 이유
- 현재 vercel로 배포 중인데, private repository를 배포하려면 pro 계정에서만 가능 (매달 2만원 청구됨)
- 회사에서 aws 계정 제공 (비용 걱정 x)
- vercel과 비슷하게 git repo 기반으로 ci/cd 가능
- branch별로 다르게 배포 가능
기능 브랜치 배포 및 팀 워크플로우 - AWS Amplify 호스팅
이 페이지에 작업이 필요하다는 점을 알려 주셔서 감사합니다. 실망시켜 드려 죄송합니다. 잠깐 시간을 내어 설명서를 향상시킬 수 있는 방법에 대해 말씀해 주십시오.
docs.aws.amazon.com
pull 요청를 위한 웹 미리 보기 - AWS Amplify 호스팅
보안을 위해 개인 리포지토리가 있는 모든 앱에서 웹 미리 보기를 활성화할 수 있지만 공개 리포지토리가 있는 모든 앱에서는 활성화할 수 없습니다. Git 저장소가 공용인 경우 IAM 서비스 역할이
docs.aws.amazon.com
배포 과정 참고 링크
Amplify에 Next.js SSR 앱 배포하기 - AWS Amplify 호스팅
Amplify에 Next.js SSR 애플리케이션 배포 - AWS Amplify 호스팅
이 페이지에 작업이 필요하다는 점을 알려 주셔서 감사합니다. 실망시켜 드려 죄송합니다. 잠깐 시간을 내어 설명서를 향상시킬 수 있는 방법에 대해 말씀해 주십시오.
docs.aws.amazon.com
AWS Amplify로 프론트엔드 배포하기
AWS amplify로 배포하기
velog.io
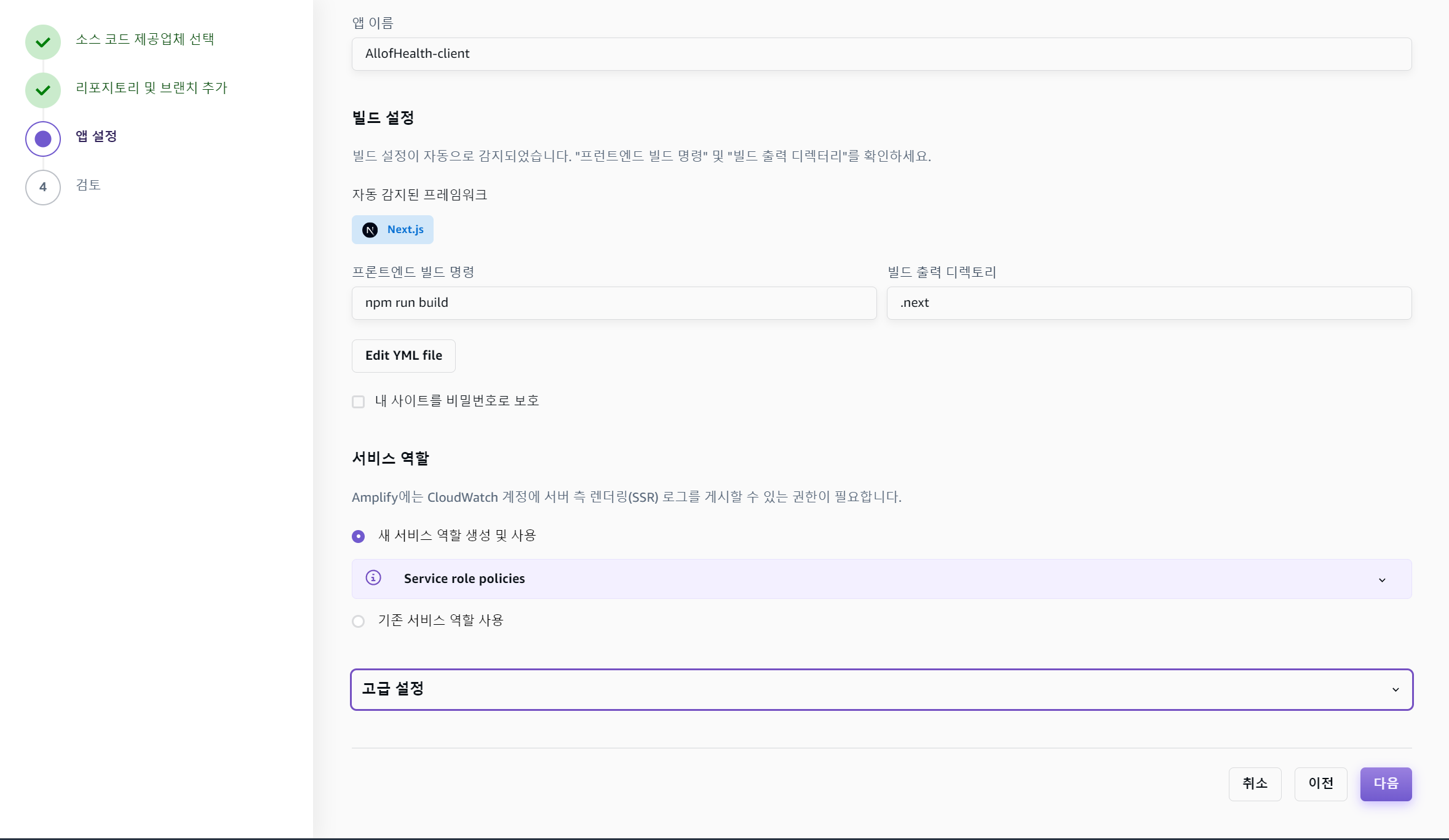
1. AWS Amplify 새 앱 생성

깃허브 계정을 연결해준다.

레포 선택하고 브랜치는 main으로 선택

다른건 바꿀거 없는거같고.. yml 파일도 자동으로 생성해준다
고급 설정 눌러서 환경변수를 추가해야한다. 배포할 때 환경변수 추가 안해서 오류나는 경우가 굉장히 많으니 꼭 까먹지 않고 추가하길 바랍니다.
다음을 누르고 저장 및 검토, 앱 배포

배포 완성!

도메인을 눌러보니 이렇게 뜹니다
첫 배포에는 2~5분 정도 걸린다고 하니, 아직 배포가 완료되지 않은 상태입니다.
몇분 기다린 후에 다시 접속해보면 접속이 됩니다. 배포 성공!
Pull Preview Url 생성 설정하기
Pull Request를 할 때 마다, vercel 처럼 preview 링크를 생성해서 develop merge 시에 충돌이 나지 않는지, 제대로 작동하는지 확인하려고 합니다. Pull Preview Url을 생성해봅시다.
참고로 amplify는 repository가 public이면 pr url 생성이 안된다고 합니다.
참고 링크
Pennyway CI/CD 파이프라인 설계 (1) - Github Actions + AWS Amplify
Pennyway CI/CD 파이프라인 설계 (1) - Github Actions + AWS Amplify
github actions 파이프라인을 구축하게 되었는데, 해당 과정에 대해 자세하게 이해하면서 넘어가면 좋을 것 같아서 글을 작성해본다. 📌 개요 소프트웨어 개발과정에서 인프라 관리와 개발 프로세
velog.io
Web previews for pull requests - AWS Amplify Hosting
Web previews for pull requests - AWS Amplify Hosting
For security purposes, you can enable web previews on all apps with private repositories, but not on all apps with public repositiories. If your Git repository is public, you can set up previews only for apps that don't require an IAM service role. For exa
docs.aws.amazon.com
AWS Amplify로 PR 미리보기
Amplify를 이용해 PR의 모습을 미리 보자
velog.io
Fullstack previews - AWS Amplify Gen 2 Documentation
Fullstack previews - AWS Amplify Gen 2 Documentation
Set up ephemeral fullstack environments with pull request previews. AWS Amplify Documentation
docs.amplify.aws
Amplify>호스팅>미리보기

main 선택→설정 편집 클릭


pull 요청 미리 보기 활성화>확인
production 배포는 main에서 진행하고, 개발은 develop 브랜치에서 진행되므로 devleop 브랜치로 pull request 할 때 마다 preview가 생겼으면 한다.

develop 브랜치도 배포 → 똑같이 pull 요청 미리보기 활성화 설정하기
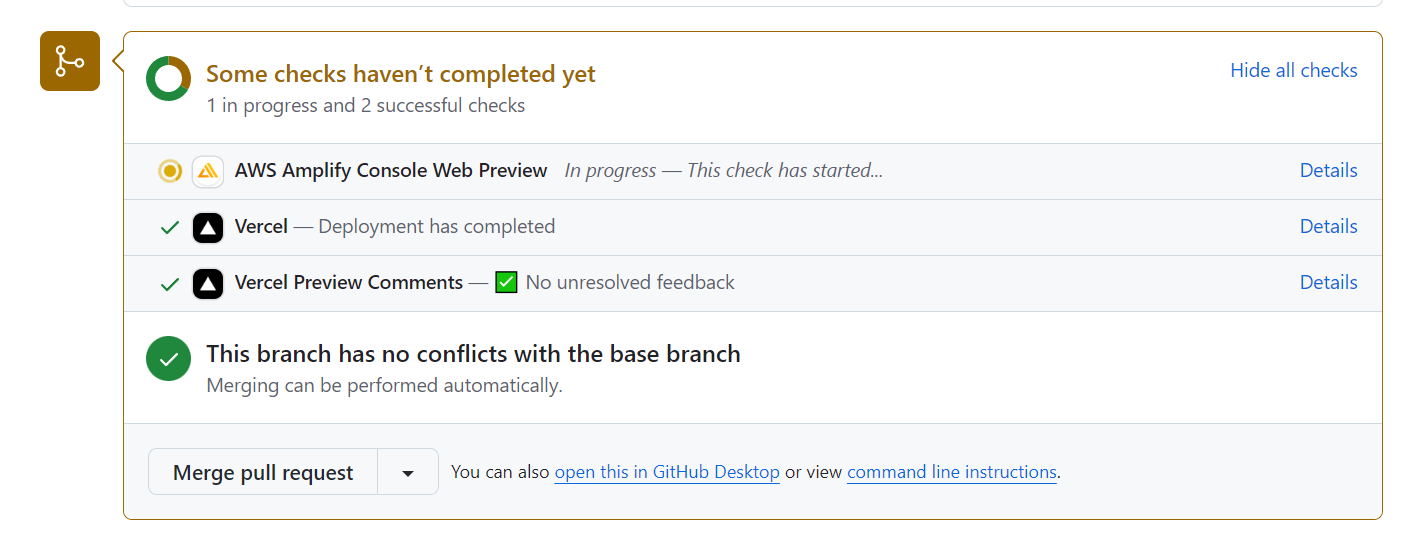
이제 feat 브랜치에서 develop 브랜치로 PR을 해보자…


vercel 연동 해제를 안해둬서 같이 체크되는 상태입니다. vercel도 연동 해제 해야함
vercel은 preview 생성이 굉장히 빨리되는데 aws는 엄청 느립니다.
설정 후 첫 배포라 그런건지, vercel은 브랜치를 생성하고 푸시 할 때 마다 배포를 새로 하는데 aws는 pull request를 할 때마다 배포를 해서 느린건지 확인해봐야할 것 같아요
(몇개월 더 사용해보면서 느낀건데 Next 쓸거면 왠만하면 vercel쓰는게 낫습니다 AWS 너무 느림 이건 해결도 안됨;;)
열심히 찾아본 결과 aws를 사용하면서 빌드 속도를 빠르게 하려면 직접 컨테이너 만들고 이미지 만들어서 말거나 S3으로 배포하고 API gateway 람다 등등을 이용해서 서버리스를 구현해야하는 것 같은데 아직 배움이 짧아 거기까진 시도하지 못했고.. AWS랑 도커 더 공부해서 시도해보고 싶어요

프리뷰 배포하는데 3분 조금 넘게 걸립니다.
배포할 때 마다 분당 요금이 책정되는데 자주하면 요금이 많이 나올 것 같습니다. 그래도 분당 백얼마씩 나와봤자 월에 2만원 드는 버셀보다는 쌀 것 같다는 생각이 들어요

프리뷰 url이 생성되었습니다.
코드 리뷰 남길 때 프리뷰 URL에 들어가서 눈으로 확인해보고 리뷰를 남기면 리뷰 남기기가 무척 쉽고 편해집니다.
코드만 보고서는 디자인이나 인터랙션, 로직을 확인하기가 어려우니까요~~
Next.js는 vercel이 있기에 정말 쉽고 간단하게 개발하고 배포까지 할 수 있지만, vercel에만 종속되는걸 원하진 않습니다
물론 Next.js를 사용하는 것에는 vercel을 이용한 쉽고 빠른 배포도 한몫을 차지하겠지만...
잘 정비된 대로를 달리는 것도 좋지만 나만의 지름길을 찾아 탐험하는 것도 재미있지 않나요?