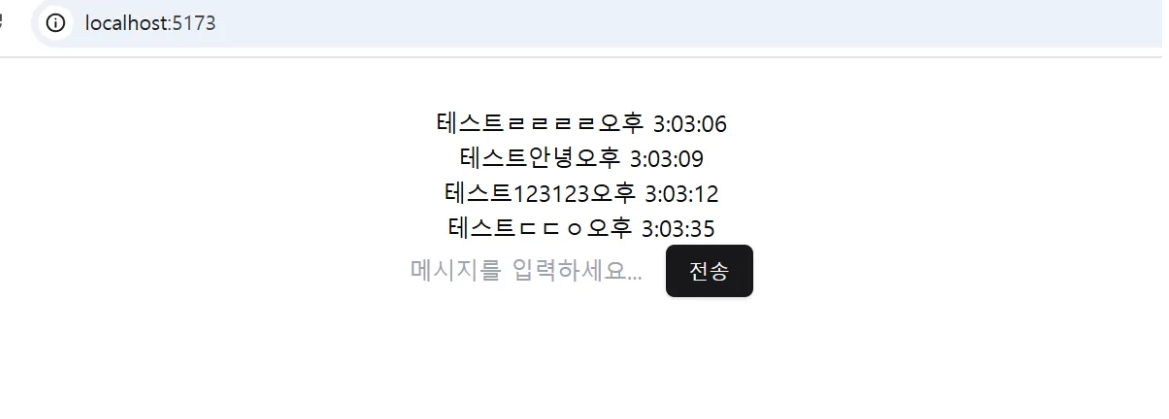
프로젝트를 하며 WebSocket을 이용해 채팅 기능을 구현할 일이 생겼는데, 채팅의 기술 원리를 잘 모르고 무작정 개발하니 백엔드와 소통도 잘 안되는 것 같아... node.js로 직접 구현해보며 공부해보기로 했다. 기술 스택client : react, typescriptserver : node.js, express, socket.ioDB: 추후에 mongoDB 연결 예정 완성 화면 미리보기1. react 세팅https://ko.vite.dev/guide/ ViteVite, 프런트엔드 개발의 새로운 기준ko.vite.devvite로 설치해줬다. $ npm create vite@latestNeed to install the following packages:create-vite@5.5.4Ok to pro..